
Developing a Comprehensive Marketing Strategy: Key Steps, Goals, and Essentials for Success
A marketing strategy is a long-term plan for promoting products to boost profits and brand growth. It involves analyzing competitors, setting clear goals, and tracking progress. Effective strategies help businesses grow, attract customers, and strengthen…

Soil Testing Services in UAE – Foundation of Resilient and Sustainable Construction
Engage with the field of geotechnical investigations and explore their critical impact on the success of infrastructure projects in the United Arab Emirates. Examine prevailing industry trends and the key services that underpin these vital…

Why Monthly Chauffeur Services are the New Trend in Dubai’s Dynamic Cityscape
Monthly chauffeur services in Dubai significantly improve daily commuting experiences by providing enhanced flexibility, safety, and convenience. These services ensure that individuals enjoy a comfortable and secure mode of transportation, tailored to their specific needs.

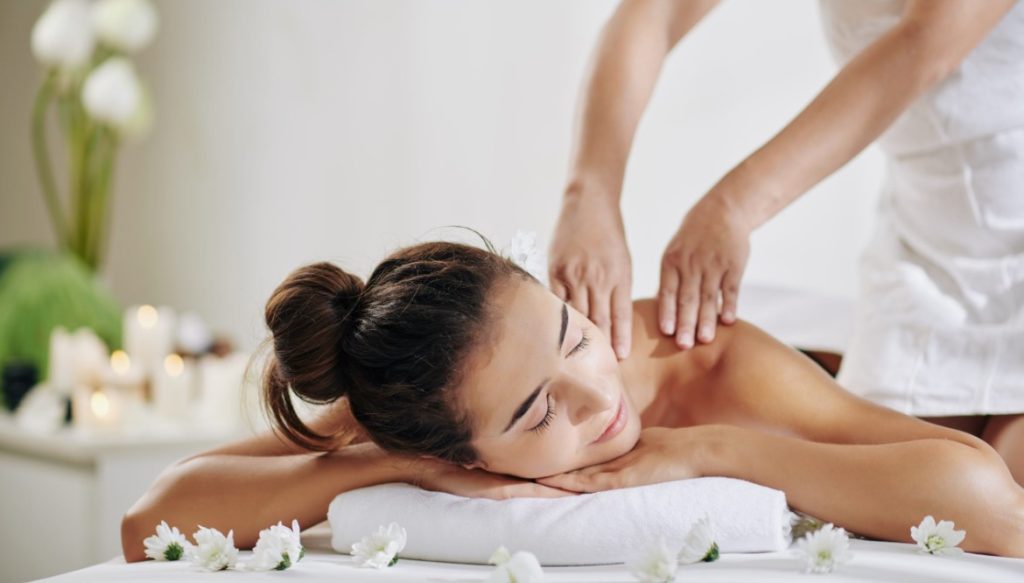
Spa Secrets Revealed: How High-End Spas Create the Perfect Relaxation Experience
Dubai’s luxury spas are redefining relaxation with carefully curated environments, skilled therapies, and exclusive treatments. Whether seeking stress relief or an indulgent escape, explore how these top-tier spas create a tranquil experience designed to rejuvenate…

Empowering Future Leaders: The Appeal of CBSE Schools in Sharjah
Examine how CBSE schools in Sharjah empower students through a comprehensive approach that integrates academics, technology, and essential life skills. These institutions are particularly well-suited for cultivating the leaders of tomorrow.

Understanding the UK Education System: Key Stages and Benefits
The UK education system is renowned for its quality and structure, offering a balanced approach from primary to senior school. Students engage in a wide range of subjects, project-based learning, and specialized programs like A-Levels,…

Types of Equipment for a Children’s Entertainment Center
Designing a successful children's entertainment center hinges on choosing safe, engaging equipment. Essentials include play labyrinths, carousels, and rope complexes, all made from quality materials to ensure durability and fun. Reliable suppliers are a must…

Streamline Customer Flow with Efficient Ticket Management Systems
An advanced ticket management system can improve customer flow by reducing wait times and enhancing satisfaction. This document outlines how these systems optimize both customer experience and business efficiency.

Bio PetActive: Elevating Pet Care with Superior Grooming Solutions in Dubai
Bio PetActive provides high-quality shampoos for dogs and cats in Dubai. Our shampoos are meticulously formulated to promote optimal coat and skin health. Our gentle, pH-balanced formulas ensure that pets maintain both their appearance and…

Microsoft 365 Copilot: Redefining Productivity with AI Integration
Microsoft 365 Copilot, powered by GPT-4, transforms productivity by integrating AI with familiar apps like Word, Excel, and PowerPoint. It assists with tasks, from content generation to data analysis, directly on Windows 11 devices, making…

Comprehensive Guide to Hygienic Dog Grooming
Regular hygienic grooming is essential for a dog’s health. From combing and eye care to nail trimming and bathing, each step keeps your pet comfortable, prevents disease, and ensures a neat appearance. Mobile grooming services…

The Jeep Wrangler Night Eagle: A Modern Icon of Rugged Luxury and Off-Road Power
The Jeep Wrangler Night Eagle combines legendary off-road capability with modern style. Glossy black accents, premium leather interiors, and advanced tech like Uconnect and LED lights create a bold look. With powerful performance, it’s ideal…