
Embodiment Ideal Purity and Service: Art Cleaning in Luxurious Hotels
In Dubai, luxurious hotels, such as Burj Al Arab, Ritz-Carlton or Four Seasons, impeccable purity, and a high level of service became synonyms for a successful business. Guests choosing these hotels expect not only comfort…

Creation Unique Home SPA-Experience: Sound Landscapes and Binaural Rhythms in Action
In the modern world, creating a relaxing environment at home has become an integral part of life for many. People strive to improve their well-being by using various methods of relaxation. Today, we dive into…

Industrial Safety Precaution: Why One Should Not Neglect It
Safety shoes are a fundamental part of industrial safety, protecting workers from injuries and reducing accident rates. Discover why safety shoes are a non-negotiable for any job involving heavy equipment, hazardous materials, or rigorous physical…

Understanding Industrial Pump Repair and Overhaul Services: What You Need to Know
Discover the critical role of industrial pump repair and overhaul services in maintaining efficiency, reducing energy costs, and minimizing downtime. Learn how these services ensure optimal performance for UAE industries.

Toyota Cars: A Global Benchmark for Reliability, Innovation, and Excellence
Toyota cars are globally admired for their unmatched reliability, fuel efficiency, and advanced safety features. With innovative technologies like hybrid systems and Toyota Safety Sense, the brand offers comfort, durability, and eco-friendly solutions for every…

The Rise of Aesthetic Surgery in the Middle East: Trends to Watch
Aesthetic surgery in the Middle East is rapidly evolving, driven by cultural influences, advanced technologies, and a growing demand for personalized treatments. Explore key trends shaping this booming industry, with insights into Dubai’s leadership in…

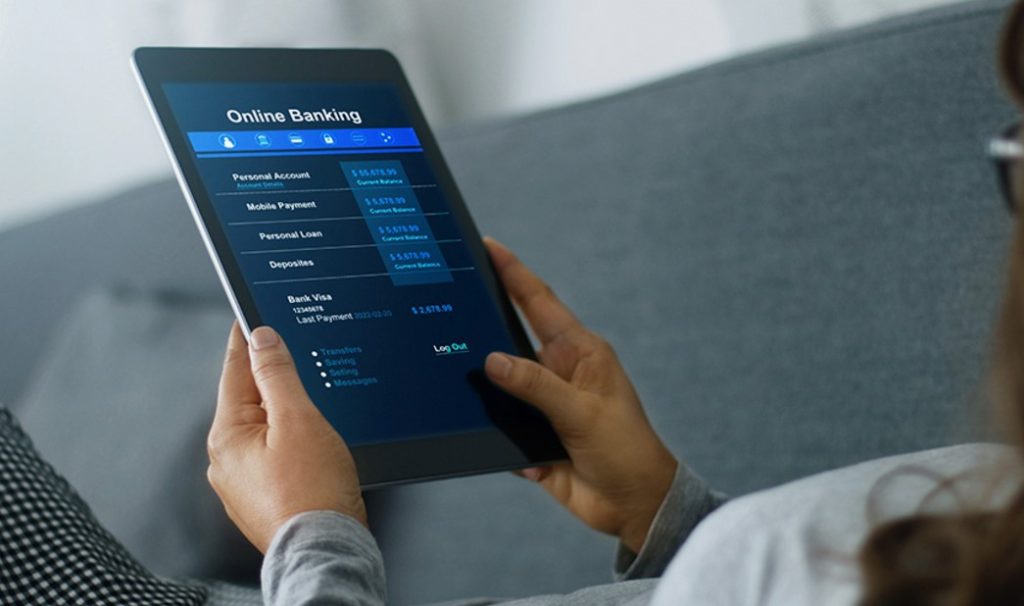
10 Must-Have Features in a Modern Banking App
Modern banking apps are transforming financial management with features like biometric security, instant fund transfers, and investment tools. Learn about the must-have functionalities that make these apps essential for users in the UAE.

Australian Cuisine: A Unique Fusion of Global Influences and Indigenous Traditions
Australian cuisine is a unique blend of British, Asian, and Indigenous influences. From fresh seafood and exotic meats to bushfood and classic meat pies, it’s a vibrant culinary scene. Modern Australian dining embraces fusion, celebrating…

Pet Dentistry Certifications: What Makes a Pet Dentist Qualified?
Pet dentistry requires specialized training and certification to ensure the highest standards of care. For pet owners in Dubai, understanding these qualifications can help in selecting skilled professionals for their pets' dental needs.

Lamborghini Aventador: A Masterpiece of Power, Precision, and Prestige
The Lamborghini Aventador is an icon of power and style, blending a 700-hp V12 engine with sharp, aerodynamic design. Debuting in 2011, it quickly became a luxury staple, offering breathtaking acceleration and handling, and a…

Commercial Juicing Equipment That Meets Dubai’s Growing Health-Conscious Market
Dubai’s demand for fresh, nutritious juice options is rising, driving cafes and juice bars to adopt efficient commercial juicing equipment. From fast-paced centrifugal models to nutrient-preserving cold-press juicers, find out which machines best meet consumer…

Setting Up a Healthcare Business on Dubai Mainland: Regulations and Benefits
Dubai’s mainland offers valuable opportunities for healthcare providers looking to serve a growing market. This guide explores the licensing requirements, regulatory bodies, and advantages of starting a healthcare business on Dubai mainland, giving businesses the…
- 1
- 2
- 3
- 4
- Next Page »